Call-To-Action nedir? (harekete geçirici eylem) butonu tasarımı nasıl yapılır?

Günümüzde çoğu e-ticaret sitesi sahipleri ve diğer sektördekiler ürünlerini satamıyor. Tabii ki bir çok etkenin beraberinde kullanıcıları harekete geçirecek butonların yani call-to-action denilen olayın bu konuda büyük bir payı var diyebiliriz.
Call to action (harekete geçirici eylem çağrısı), kullanıcılarınızı web sitenizde veya uygulamanızda istediğiniz alanlara yönlendirmede rol oynayan UI/UX öğesidir. Örnek vermek gerekirse: Kayıt Ol, Satın Al, Abone ol gibi şeyler. Üstüne basa basa tekrar söylemek isterim ki, CTA buton tasarımı, web siteniz veya mobil aplikasyonunuz için kullanıcı deneyiminde ve geri dönüş oranlarını artırmada altın kadar değerli.
CTA butonu nedir?
Call-to-action (CTA) butonunun temel amacı, insanları belirli sayfalara veya sizin için önemli olan alanlara yönlendirip, eylemlerde bulunmalarına teşvik etmektir. Optimize edilmiş bir buton tasarımı, potansiyel müşterilerinizin anında dikkatini çekmekle kalmayıp yeteri kadar zorlayıcı olduğunda, onları bir sonraki aşamaya geçmeye ikna edecek güçtedir.
Büyük bir ihtimal içinizden butonlarımı CTA kurallarına göre nasıl optimize edebilirim? Diye düşünüyor -olmayadabilir- olabilirsiniz. Gelin hep beraber öğrenelim!
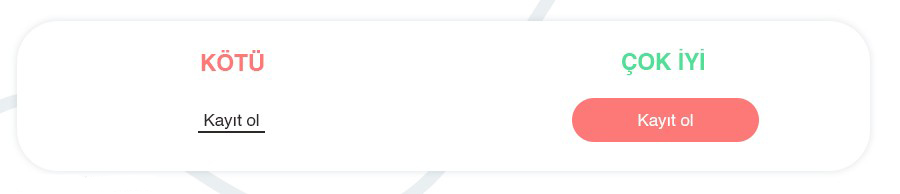
1) Butonunuzu tıklamaya elverişli olacak şekilde dizayn edin
Kullanıcı bir şeyi tıklayacaksa, bunun tıklanabilir olduğunu gözle görmesi gerekir.
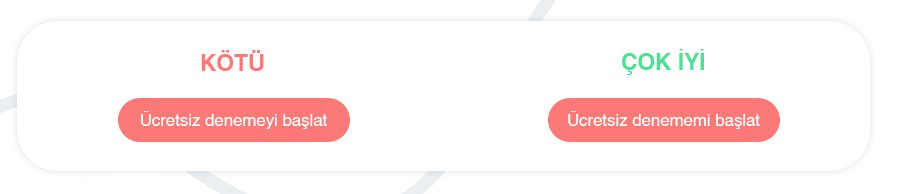
2) Butonlarınızın metinlerini birinci kişi ağzıyla yazın
Genellikle ikinci kişi ağzıyla yazılan metinler başarılı olamıyor. Birinci kişi ağzı ile yazılan metinlerde tıklamaların %90 oranında artış yaşandığı test sonuçları arasına eklendi. Unutmadan, bu sonuçlar ürüne ve web sitesinin konusuna bağlı olarak değişkenlik gösterebilir.
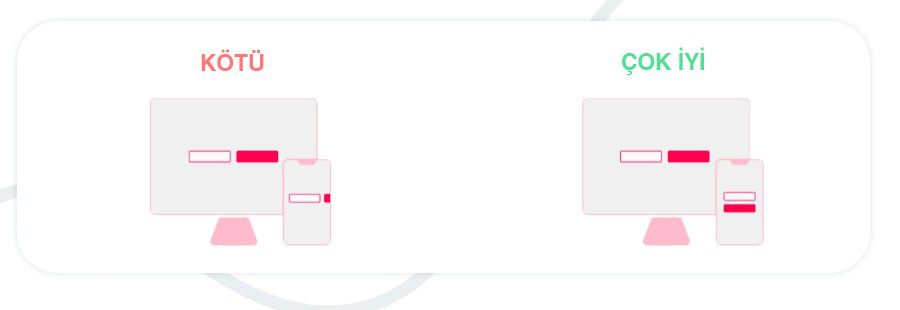
3) Butonlarınızı masaüstü & mobil cihazlara göre optimize edin
Çoğu site sahibine web sitelerinin sadece masaüstü görüntüsünden ibaret olmadığını birilerinin anlatması gerek. Mobil kullanıcılar butonlarınızı kolay şekilde göremiyor veya tıklayamıyorsa geçmiş olsun. Size koca bir – (eksi).
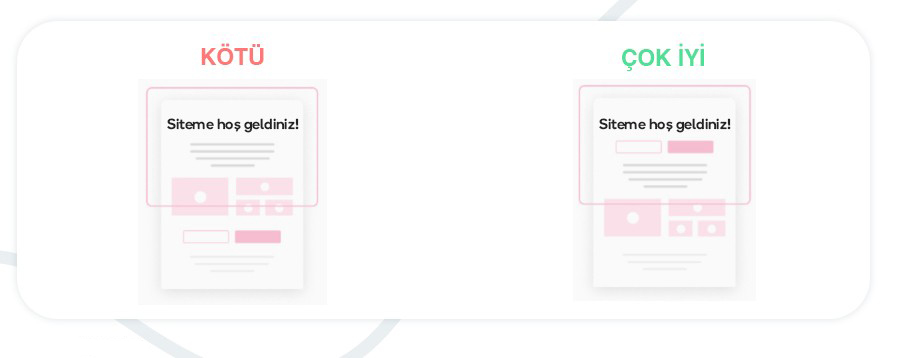
4) CTA butonlarını insanların ilk baktığı yerlere yerleştirin
CTA butonlarınızın açılış sayfanızda olabildiğince yüksek konumda ve gözle görülür şekilde olmasını sağlayın. Kullanıcıları harekete geçirmeniz açısından bu size büyük bir avantaj sağlayacaktır.
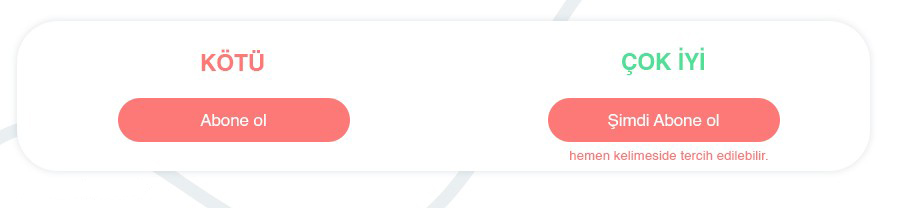
5) Aciliyet duygusunu önplana çıkarın
Butonlara aciliyet duygusunu eklemek, yüksek tıklama oranlarını elinizde tutmanıza vesile olur. “Şimdi” kelimesi bile aciliyet yaratmanızı sağlar.
Daha fazla örneklendirirsek: “Bugüne özel %50 indirim!”, “şimdi al”, “şimdi tanıtımı izle” ve “stok tükeniyor” gibi türevler üretebilirsiniz. Umarım bu makale CTA butonlarının mantığını anlamanızda size faydalı olmuştur.
Bunları da okumalısınız

Midjourney Nedir?
13 Nisan 2023

Pinterest Algoritması Nasıl Çalışır?
8 Şubat 2023

Marka Arketipi Nedir?
23 Ocak 2023