Resim Başlığı ve Resim Alternatif Metni Nasıl Kullanılır?

Resim Başlığı ve Resim Alternatif Metni: Milyonlarca site sahibi web sitelerini WordPress kullanarak kuruyor ancak çok azı görüntü optimizasyonu hakkında bilgi sahibi. Görüntünün metin kadar eşit derecede önemli olduğu dinamik içeriğe olan talebin artmasıyla birlikte, Resim Alternatif Metni ve Resim Başlığı optimizasyon için iki önemli faktördür. İçerikleriniz çok sayıda resim içeriyorsa ancak bu resimler iyi optimize edilmemişse, arama sonuçları sayfasında sıralamalarınız düşebilir. Ve birçok web sitesi, resim optimizasyonu eksikliği nedeniyle istediği hiti yakalayamıyor.
Resim Başlığı ve Resim Alternatif Metni
Bu makalede, görsel alt metninin tanımını ve resim başlığını ele alacağız.
Resim Alternatif Metni nedir?
WordPress’de, HTML’deki görüntünün içeriğini tanımlayan bilgiler, Resim Alt metni (alternatif metin olarak da bilinir) olarak adlandırılır. Modern web sitelerinin optimizasyonu için önemli bir faktördür. Arama motorları tarafından bir görüntünün içeriğini ve alakalılığını anlamak için kullanılır. Büyük arama motorları, özellikle Google, bir görüntünün bir web sayfasındaki kullanımının alaka düzeyini ölçmek için alt metni dikkate alır.
Arama motorlarının yanı sıra, resim alt metin de insan okuyucuları için yararlıdır. Çoğu zaman, bir görüntü bir ziyaretçinin tarayıcısına yüklenmezse, resim alt metni ilgili resim kutusu kutusunda görüntülenir. Sonuç olarak, okuyucu görmeden görüntü hakkında fikir sahibi olabilir.
Resim Başlığı Nedir?
Resim başlığı WordPress’teki bir görüntüye resim etiketi ekleyen bir özelliktir. Resim başlığı, WordPress sitenize yüklenen görüntülere bir başlık sağlayan bir özelliktir. Bu başlık fare imlecini bir imajın üzerine getirdiğinde gösterilir.
Resim Başlığı ve Resim Alt Metin Farklılıkları
Resim alt metni ve resim başlığı benzer görünse de, ikisi arasında birkaç fark var.
- Öncelikle, bir resim başlığı bir görüntüye bir başlık eklerken, alt metni belirli bir görüntüyü tanımlar.
- İkincisi, resim başlığı arama motorları tarafından alt metin kadar önem taşımıyor.
- Üçüncü olarak, fare işaretçisi görüntünün üzerine getirildiğinde resim başlığı ziyaretçilere gösterilirken, resim yüklenmediğinde alt metin görüntülenir.
- Ayrıca, resim başlığı görüntü konteyner kutusu üzerinde bir açılır kutu olarak görüntülenirken, yüklenemeyen görüntüyü tanımlamak için kutuda bir alt metin görünür.
Alt Etiketlerin Önemi
Yayınlarınızda alt yazıları kullanmak için iki neden var.
- Birincisi, arama motoru robotlarının bir görüntüyü okumasını ve anlamasını sağlar. Bu, doğru ve etkili bir anahtar kelime ekleyerek SEO sıralamasını iyileştirmek için bir fırsat sağlar .
- İkinci olarak, tarayıcılarında görüntüyü devre dışı bırakan tarayıcılarda, bir görüntünün açıklaması rahatlıkla okunabilir. Dolayısıyla, ziyaretçinin kullanıcı deneyimini iyileştirir.
Başlık Etiketleri Nasıl Kullanılmalıdır?
Başlık etiketlerinin birincil kullanımı içeriğin insan okuyucuları üzerindeki etkisine yöneliktir. Bir harekete geçirici mesaj olarak kullanılabilir, bu nedenle bir ziyaretçi bir görüntünün üzerine geldiğinde onlardan aslında ne istediğini anlayabilir.
Alt metin ve Resim Başlığı Nasıl Eklenir?
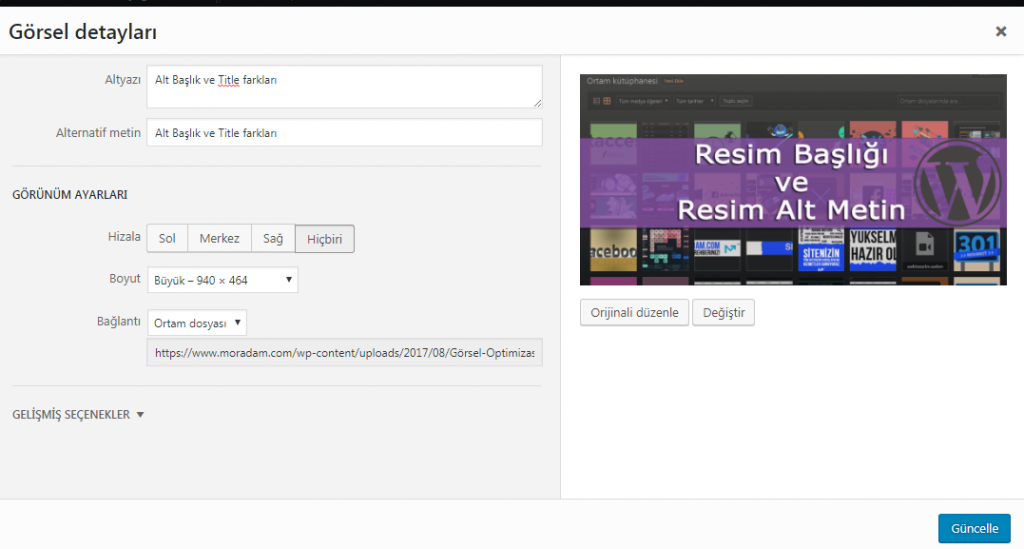
Alt metinlerin ve resim başlığının avantajlarını bildikten sonra, bir alt metin eklemek için aşağıdaki adımları uygulamanız gerekir. WordPress sitenizde varsayılan ortam yükleyici kullanıyorsanız, ortam kitaplığına uygun görüntüleri yüklemeniz gerekir. Resimler tamamen yüklendiğinde, üzerine tıklayarak bir resim seçmelisiniz. Şimdi, ekranın sağ bölümünde bir alan bulabilirsiniz. Burada, resmin açıklamasını Alt Metin alanına eklemeniz gerekir. SERP ile ilgili en iyi sonuçları almak için, resmin açıklamasında içeriğin birincil anahtar kelimesini eklemelisiniz. Alternatif olarak, Medya menüsünün altındaki Kütüphane sekmesinden bir görüntüye alt metin ekleyebilirsiniz. Burada, bir resim seçip Düzenle bağlantısını tıklamalısınız. Böylelikle, metni Alternatif metin alanına ekleyebilirsiniz.
Bunları da okumalısınız

Algısal Hipnoz İle Satış Stratejileri Nelerdir?
4 Mayıs 2023

Data Science Nedir?
27 Ocak 2023

Doğru Marka Kimliği Kullanımı Nasıl Olmalıdır?
13 Ocak 2023


Bende sitemdeki resimlerin tamamına bu verileri girip girmemek konusu üzerine düşünüyordum.Faydalı döküman olmuş teşekkürler.
Harika bir döküman kafa sakinken denemeler yapmak lazım, teşekkürler bilgiler için.